A dictionary is simply a book/electronic medium that outlines words particular to a language along with their meanings. Modern dictionaries also provide information such as the origin of a word, its transcription, and use cases.
In this tutorial, we are going to build an English dictionary using the Django framework. To follow along with this tutorial, it is necessary to have a basic knowledge of HTML5 and Bootstrap as they would be used in the frontend of this project. Before we dive into this tutorial, I would like us to know what Django is.
What is Django?
Django is a python-based web framework used for developing clean, rapid, and powerful web applications. Django takes care of many of the features of web development, so you can focus on building your application with minimal effort. Django is fast, secure, and exceedingly scalable.
Table of Contents
- What is Django?
- Creating the virtual environment
- Activating the virtual environment
- Installing Django
- Creating the Project & Application
- Setting up the App in the Project Folder
- Configuring the App URLs
- Creating Views
- Creating the HTML Templates
- Integrating the Word Search Functionality
- Testing the Functionality
- Conclusion
Creating the Virtual Environment
To start, let us create a virtual environment for this project named project The essence of this is to create an isolated environment dedicated to our project.
$ python -m venv project
Activating the Virtual Environment
To activate the virtual environment, use the following command:
$ .\project\Scripts\Activate # For Windows$ source project/bin/activate # For Mac/Linux
Installing Django
Next, we will then install the necessary libraries inside the virtual environment including Django, as shown below
$ pip install django
Creating the Project and Application
Now that we have Django installed successfully, let us create a Django project using Django's default command django-admin startproject, run this command in your terminal :
$ django-admin startproject mydictionary
The command above creates a folder called mydictionary. From this point, we will be working inside this folder. Now ,cd into the mydictionary folder. Our next line of action is to create a Django app. To do that, run the below command:
$ python manage.py startapp dictionary
After installing Django successfully and creating the new project, it is necessary to check if the installation was successful, to do that, run the below command:
$ python manage.py runserver
Make sure you get this output:

To clear the unapplied migrations message, simply run python manage.py migrate in your console and re-run the server using the python manage.py runserver command.
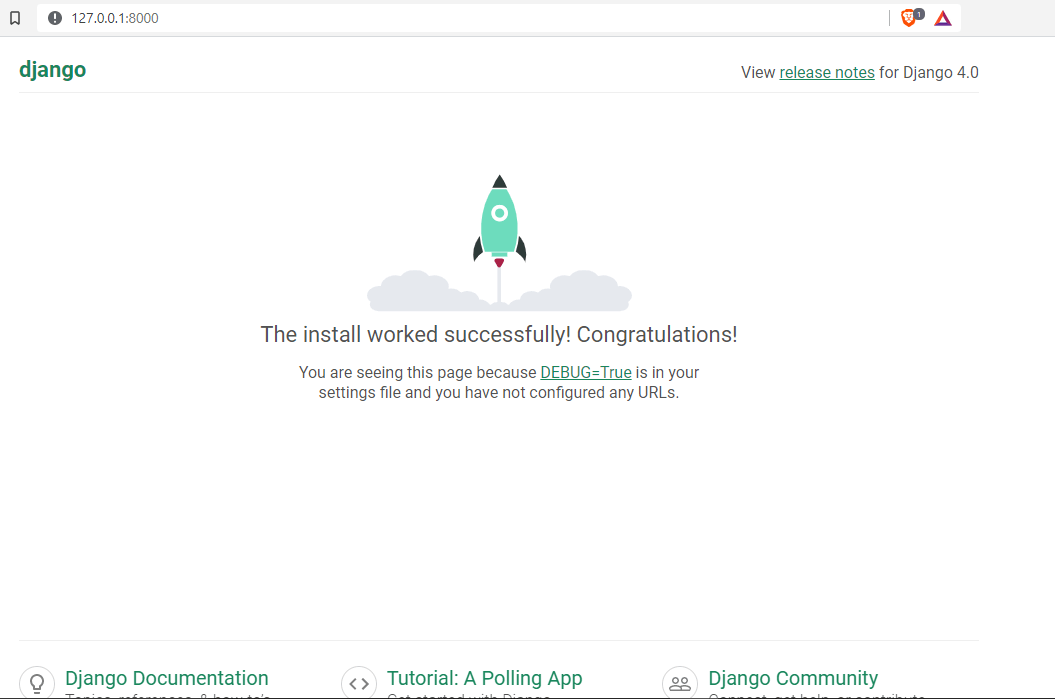
Copy http://127.0.0.1:8000/ into your browser, if you get the below output, then you installed Django successfully:

Setting up the App in the Project Folder
Next, we’ll need to let Django know about the dictionary app we just created. We do this by registering the app.
To register the app, open mydictionary/settings.py file and add dictionary.apps.DictionaryConfig to the INSTALLED_APPS list. After adding this, INSTALLED_APPS should look like this:
.png)
Configuring the URLs of the App
Let us now configure our URLs. In Django, we have two urls.py files, the first one comes with Django and is used for registering all the apps' URLs and it is found in the project root folder, while the second urls.py file is created inside the app’s folder by the programmer, in our case it will be created inside the dictionary folder.
First things first, we have to register our app’s URLs. To do this, open the urls.py file in the project root folder and this code:
from django.contrib import admin
from django.urls import path, include # New
urlpatterns = [
path('admin/', admin.site.urls),
path("", include("dictionary.urls")) # New
]
Ensure your project's urls.py matches the image below:
.png)
Next, create a urls.py file in the dictionary app and input the following code:
from django.urls import path
from . import views
urlpatterns = [
path("", views.HomeView, name="home"),
]
Creating Views
Now, we have to create our views. In our case, we would have two views HomeView and the SearchView. Copy and paste the following code into your dictionary/views.py file
from django.shortcuts import render
# Create your views here.
def HomeView(request):
return render(request, 'dictionary/home.html')
def SearchView(request):
return render(request, 'dictionary/search.html')
Creating the HTML Templates
It is time to take a little break from Django and build our HTML pages. We will use HTML for rendering the content on the web and Bootstrap for styling the rendered content.
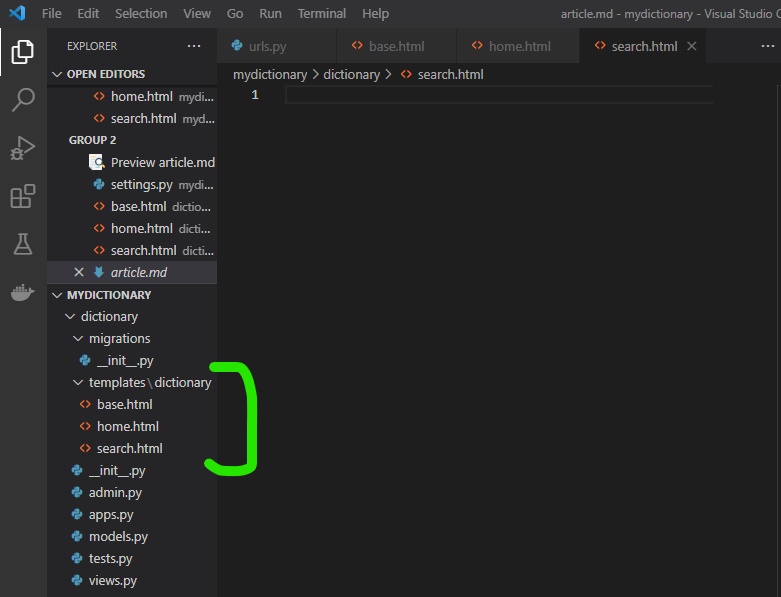
In the dictionary folder, create a folder called templates and inside this templates folder create another folder called dictionary, this enables Django to locate the HTML files.
For this project, we need three HTML files, base.html, home.html and search.html, the two files home.html and search.html will inherit from the base.html. This operation is called template inheritance and is very vital in Django programming as it ensures we adhere to the DRY(Don't Repeat Yourself) programming principle. Now let's create our HTML files:

Copy and paste the following code into your base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dictionary</title>
<!-- CSS only -->
<!-- we are getting bootstrap5 from the CDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-4">
<div class="row">
<div class="mt-4 p-5 bg-success text-white rounded mb-3">
<h1>Your Dictionary</h1>
</div>
<div class="col-md-12">
{% block content %}
<!-- here we will inject the content of every page that
inherits from the base page -->
{% endblock %}
</div>
</div>
</div>
</body>
</html>
The next phase is to write the code for our home.html file which will inherit from the base.html file, To do that:
<!-- the index page is inheriting from the base page -->
<!-- the extends tags are used for inheriting from the base page -->
{% extends 'dictionary/base.html' %}
<!-- the block content tags for containing content of the page -->
{% block content %}
<form action="search">
<div class="input-group">
<input type="text" required class="form-control" name="word" id="search" placeholder="Search your favorite word.......">
<div class="input-group-append">
<button class="btn btn-success" type="submit">
Search
</button>
</div>
</div>
</form>
{% endblock %}
Lastly, copy and paste the following code into your app's search.html file. This page will be responsible for displaying the results of our word search.
<!-- SEARCH.HTML -->
<div>
<h2 align="center"> {{ results.word | title }} </h2>
<br>
<p>
<b>Meaning: </b>{{results.meaning}}
</p>
<br>
<p>
<b>Synonyms: </b>
{% for s in main_synonym_list %}
<a href="/word?word={{s}}">{{s}}</a>,
{% endfor %}
</p>
<br>
<p>
<b>Antonyms: </b>
{% for a in main_antonym_list %}
<a href="/word?word={{a}}">{{a}}</a>,
{% endfor %}
</p>
</div>
Now that we have successfully created our HTML templates, go into your apps' urls.py file and update it accordingly:
from django.urls import path
from . import views
urlpatterns = [
path("", views.HomeView, name="home"),
path("search/", views.SearchView, name="search") #New
]
I know we are eager to have a feel of how our website is coming along. Let us test it by running the server:
python manage.py runserver
Once the server is started, go to the browser and refresh the http://127.0.0.1:8000/ page, you should be able to get the below page:
.png)
Implementing the Search Functionality
Hurray guys, we are now at the climax of this tutorial. To get the meaning of words typed in by a user, we would be using a programming concept known as web scraping. Web scraping simply entails obtaining a large amount of data from websites. In our case, once the user inputs a word in the search form on the home page, the backend code automatically transfers the word to another website, gets the meaning of the word, and returns the word to the user on our website. To achieve this functionality, we will need to install and import the necessary libraries. Open your command prompt/ terminal and run the following commands one after the other.
pip install requestspip install bs4pip install lxml
Then, let's update the code in our dictionary/views.py like this.
from django.shortcuts import render
import requests # New
import bs4 # New
def HomeView(request):
return render(request, 'dictionary/home.html')
def SearchView(request):
word = request.GET['word']
response = requests.get('https://www.dictionary.com/browse/'+word)
response2 = requests.get('https://www.thesaurus.com/browse/'+word)
if response:
soup_1 = bs4.BeautifulSoup(response.text, 'lxml')
meaning = soup_1.find_all('div', {'value': '1'})
meaning_1 = meaning[0].getText()
else:
word = f"Sorry we couldn't find your word {word} in our records."
meaning = ''
meaning_1 = ''
if response2:
soup_2 = bs4.BeautifulSoup(response2.text, 'lxml')
synonyms = soup_2.find_all('a', {'class': 'css-1kg1yv8 eh475bn0'})
synonym_list = []
for b in synonyms[0:]:
re = b.text.strip()
synonym_list.append(re)
main_synonym_list = synonym_list
antonyms = soup_2.find_all('a', {'class': 'css-15bafsg eh475bn0'})
antonyms_list = []
for c in antonyms[0:]:
r = c.text.strip()
antonyms_list.append(r)
main_antonym_list = antonyms_list
else:
main_synonym_list = ''
main_antonym_list = ''
results = {
'word' : word,
'meaning' : meaning_1,
}
return render(request, 'dictionary/serach.html', {'main_synonym_list': main_synonym_list, 'main_antonym_list': main_antonym_list, 'results': results})
Testing the Functionality
Now that we have successfully implemented the search word functionality in the SearchView function, let us take our website on a spin. Copy the http://127.0.0.1:8000 in the browser, to get the output below:
.png)
Always ensure that the server is running, if not then re-run this command:
$ python manage.py runserver
Now that the application is running, we will search for the word "programming", enter the word in the input field and click the search button. Once the search is completed, you will be redirected to the search page where all the results are displayed, as below:
.png)
Upon clicking the search button, we obtain the image below:
.png)
Congratulations on building your very own online Django web dictionary application.
Conclusion
That’s it for this tutorial, we have successfully built a Django dictionary web application. we now hope you know how to play around with the Django framework and the web-scraping operation.
